Para promover a semana Mundial do Meio Ambiente, que começa no dia 5 de junho, a CarbonStory – uma plataforma de crowdfunding para projetos ambientais – criou o site interativo World Under Water (Mundo debaixo d'água). Nele, o usuário escolhe qualquer local que seja coberto pelo Google Street View e em seguida, verá como ele ficará depois que os níveis do mar subirem nas cidades.

Uma dos principais problemas climáticos decorrente da ação do homem no planeta tem sido o aumento da temperatura global e a consequente elevação dos níveis do mar. O site trata exatamente desse problema, oferecendo uma oportunidade para pessoas se conscientizarem dele, mostrando como isso irá mudar a paisagem das cidades (em uma escala irreal, em tom de brincadeira), se nada for feito.
 Nova York Inundada (Foto: Reprodução/Edivaldo Brito)
Nova York Inundada (Foto: Reprodução/Edivaldo Brito)
Na página inicial do site são listadas as cidades de Cingapura, Kamakura (Japão), Nova York (EUA), Yucatán (México), Barcelona (Espanha), Paris (França), Dubai (UAE), Londres (Inglaterra), Bruxelas (Bélgica), Copenhague (Dinamarca), Roma (Itália), além do Rio de Janeiro, no Brasil. Em cada paisagem, é adicionado um nível de água com cerca de 2 metros. No entanto, esse mesmo nível é apresentado em todos os locais disponíveis, como o Cristo Redentor, por exemplo. E isso não é proporcional, já que só o corcovado tem 710 metros de altura.
 Londres é uma das cidades inundadas (Foto: Reprodução/Edivaldo Brito)
Londres é uma das cidades inundadas (Foto: Reprodução/Edivaldo Brito) Singapura também foi inundada pelo World Under Water (Foto: Reprodução/Edivaldo Brito)
Singapura também foi inundada pelo World Under Water (Foto: Reprodução/Edivaldo Brito)
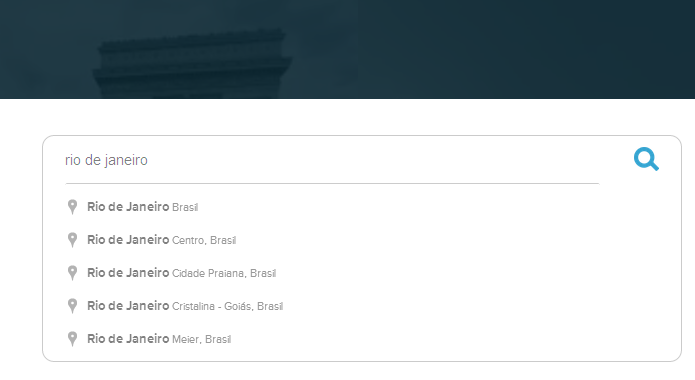
Quem quiser ver outra localidade, só precisa clicar dentro da caixa de pesquisa (que fica na parte de baixo da página inicial), digitar o nome do local e clicar na opção correspondente quando ela aparecer. Imediatamente será mostrado como ficará o endereço depois que o nível do mar subir.
 Pesquisando uma localidade no site (Foto: reprodução/Edivaldo Brito)
Pesquisando uma localidade no site (Foto: reprodução/Edivaldo Brito)
Mas, a utilização do site não se restringe apenas aos nomes das cidades, também é possível procurar por pontos turísticos, apenas digitando o nome deles na caixa de pesquisa da plataforma ativista.
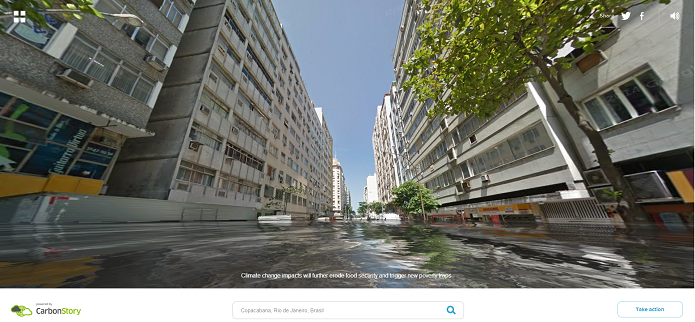
 Copacabana, famoso bairro carioca, também foi inundado na iniciativa (Foto: Reprodução/Edivaldo Brito)
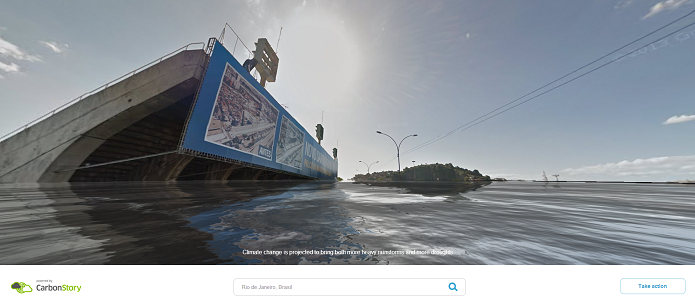
Copacabana, famoso bairro carioca, também foi inundado na iniciativa (Foto: Reprodução/Edivaldo Brito) Não vai ter mais Carnaval? Sambódromo é inundado no Rio (Foto: Reprodução/Edivaldo Brito)
Não vai ter mais Carnaval? Sambódromo é inundado no Rio (Foto: Reprodução/Edivaldo Brito)
O site utiliza o Google Maps para gerar as imagens e a tecnologia WebGL e criar o efeito de inundação, por conta disso, o site recomenda o uso do Google Chrome para acessar seu conteúdo. Entretanto, nos testes do, o site funcionou bem no Mozilla Firefox e falhou no Internet Explorer.
Quem acessar o site, verá que a implementação é realmente muito simples e que ele usa o mesmo efeito para cada local, além de não mudar o nível do mar dependendo de sua geografia. Mesmo com essas limitações, é uma ideia admirável e a ilusão é bastante real, o que é reforçado pela reprodução do som da água no site.
Para ajudar a divulgar, o site permite que o usuário compartilhe no Facebook e Twitter, a visualização de uma localidade submersa. Além disso, na parte inferior da imagem gerada, são exibidos conselhos (em inglês) sobre a redução das emissões de carbono na atmosfera da Terra, a possibilidade de calcular suas emissões danosas ao ambiente, além de mais informações sobre o projeto.
Nenhum comentário:
Postar um comentário